Tradingviewのインジケーターを自作したい!
Tradingviewにはpine言語という専用のプログラムで、比較的簡単にインジケーターを作成できる機能がついています。
インジケーターを作成できれば、より精密な手法を実現でき勝率を高めることが可能です。
- Tradingviewでインジケーターを自作するメリット
- TradingviewとMT4のインジケータ自作の比較
- pine言語の詳細
- Tradingviewでインジケーターを作成する方法
インジケーターを自作できれば、トレード以外でも収益チャンスが見込めます。
自分の手法を自作し、世界中のトレーダーが使うようになる夢を掴んでください。

さっそくpine言語でTradingviewのインジケーターを自作する方法を知りたい方は「pineスクリプトとは何か?」から読み進めてください。
TradingViewのインジケーターの機能や設定方法については以下の記事で解説しています。


Tradingviewでインジケーターを自作するメリット


Tradingviewは高性能なチャートツールとして世界中で使われており、特にインジケーターに特化したチャートツールです。
Tradingviewにはインジケーターを自作したり、改良する機能も付いており、プログラムに精通していない人でも、ある程度簡単に作成できます。
しかし、Tradingviewでインジケーターを自作するメリットが何かあるのか?と疑問に思う人もいるでしょう。
Tradingviewで自作するメリットは大きいので、以下の2つの項目で解説していきます。
- 無料プランで複数のインジを表示可能
- 販売によって利益を獲得できる
無料プランで複数のインジを表示可能
Tradingviewには無料プランと有料プランがあり、無料プランの場合は、表示できるインジケーターが3つまでしかないというデメリットがあります。
しかし、pine言語を使ってインジケーターを作成すれば、複数のインジケーターを組み合わせることができるので、無料プランであっても、3つ以上のインジケーターが表示可能になります。
販売によって利益を獲得できる
Tradingview内のインジケーターは無料で利用できますが、Tradingview外でTradingview対応のインジケーターを販売している人もいます。
Tradingviewはコミュニティに特化したチャートツールで、多くの人がインジケーターを利用しているので、販売のチャンスは大きいです。
TradingviewとMT4の自作インジケーターの違い
インジケーターを自作できるチャートツールといえば、Tradingviewと並んで知名度が高いMT4があります。
知名度だけでいえばMT4のほうが高いですが、MT4は古いツールで世界中で使われているだけに、自由度は高いですが、安全性は低い傾向があります。
一方で、Tradingviewの場合は、MT4より洗練されており、自作ツールもコミュニティも分かりやすく充実しているので、初心者であってもかなり使いやすいです。
TradingviewとMT4の違いについて詳しく2つの項目で解説します。
- 裁量トレード系と自動売買系の違い
- 無料と有料の違い
裁量トレード系と自動売買系の違い
Tradingviewと同じインジケーターの自作が可能なチャートツールとしてはMT4が有名ですが、MT4の場合は自動売買プログラムであるEAに力を入れており、Tradingviewは裁量トレード特化のインジケーターの提供が多いです。
Tradingviewでも自動売買のプログラムは作成可能ですが、MT4と比べると数が少ないです。
無料と有料の違い
Tradingviewで公開されているインジケーターは基本的に無料です。
なので販売したいときは外部サイトに誘導する必要があります。
一方でMT4のインジケーターやEAは優良で販売もできます。
一見利点に思えますが、詐欺のような商品が多いことも事実なので、安全性はTradingviewの方が高いと言えるでしょう。
TradingViewのpineスクリプトとは何か?
pineスクリプトとはTradingViewのインジケーターを作成する際に使うプログラミング言語です。
TradingViewのインジケーターやストラテジーは、pine言語で作成されています。
プログラミング初心者でも作成可能です。
基本的にはすでにできているソースコードをコピーし、分かる範囲から改良していく方法がおすすめです。
四則演算の記号
pine言語での足し算とか割り算に使う記号です。
| + | 足し算を行う |
| – | 引き算を行う |
| * | 掛け算を行う |
| / | 割り算を行う |
ビルトイン変数について
ビルトイン変数というのは、入れ物のことです。
入れ物の中に変数や数値や文字列などを記入します。
例えば、「close」というビルトイン変数には「終値」の数値が記入されています。
| open | 現在の始値 |
| high | 現在の高値 |
| low | 現在の安値 |
| close | 現在の終値 |
| hl2 | (高値+安値)÷2 |
| hlc3 | (高値+安値+終値)÷3 |
| ohlc4 | (始値+高値+安値+終値)÷4 |
| volume | 現在の足の出来高 |
使用頻度が高いのは終値です。
現在の値ではなくて1本前のローソク足の終値を獲得したい場合はclose1というように記入します。
ビルトイン関数について
ビルトイン関数には、計算式が入っています。
ビルトイン関数を使用することで、計算が簡単に行えます。
例えば、SMAの計算の場合はta.sma(変数,期間)と書けば計算が可能です。
| テクニカル指標 | 関数 | 書き方 |
|---|---|---|
| SMA | ta.sma(終値, 期間) | sma = ta.sma(close, 20) |
| EMA | ta.ema(終値, 期間) | ema = ta.ema(close, 20) |
| MACD | ta.macd(終値, 期間1, 期間2, シグナル) | [macd, signal, hist] = ta.macd(close, 12, 26, 9) |
| ボリンジャーバンド | ta.bb(終値, 期間, 標準偏差) | [mid, upper, lower] = ta.bb(close, 20, 2) |
| RSI | ta.rsi(終値, 期間) | rsi = ta.rsi(close, 14) |
| ストキャスティクス | ta.sma(終値, 高値, 安値, 期間) | stoch = ta.stoch(close, high, low, 9) |
MACDとかボリンジャーバンドの関数の場合は、変数が複数変えるので、[]で囲み、必要な変数分を獲得します。
条件式とは?
条件式とは、条件によって違う処理を行う時に使用します。
例えば、「もしAの場合はBになり、それ以外のケースはCになる」といった時に条件式を使います。
記入方法としては、
| if 条件A 処理B else 処理C |
と記入します。処理の部分は半角スペース4つ分あけなければいけません。 他の記入方法としては、
| 条件A ? 処理B : 処理C |
と記入する方法もあります。
複数の条件を実行したいときは、andやorを使用してください。
3つ以上の条件をつなげることはできません。
| 条件の書き方 | 意味 |
|---|---|
| 条件A1 and 条件A2 | 条件A1と条件A2の両方を満たせば |
| 条件A1 or 条件A2 | 条件A1と条件A2のどちらかを満たせば |
| 条件の書き方 | 意味 |
|---|---|
| a == b | aとbが等しいとき |
| a != b | aとbが等しくないとき |
| a > b | aがbより大きいとき |
| a >= b | aがb以上のとき |
| a < b | aがbより小さいとき |
| a <= b | aがb以下のとき |
a > b> cと書きたい場合はどうするのかというと、(a > b) and (b > c) と書けば、大丈夫です。
plot関数について
plot関数とは、チャート上にデータを描写するための関数です。
plot(データ, タイトル, ラインの色, ラインの太さ, 透過度, オフセット)と記入することで、チャート描写のデーターが反映されます。
例えば、plot(sma, title=”SMA”, color=color.red, linewidth=2, transp=50, offset=0)という風に記入します。
各パラメーターの詳細は以下の通りです。
| データ | 表示したいインジケーター名 |
|---|---|
| タイトル | データのタイトル |
| ラインの色 | ラインの色。color.色名と書けば適用される。 種類は aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、orange、purple、red、silver、teal、white、yellow が選択可能 |
| ラインの太さ | ラインの太さ。デフォルトは1で数字が大きくなると太くなる |
| 透過度 | ラインの透過度。0~100の範囲内で選択可能で、数値が大きいほど薄くなる。 |
| オフセット | データの表示を左右にずらすことが可能。正の値は右にずらし、負の値は左にずれる。 |
TradingViewでインジケーターを作成する手順
これまでの記入方法を把握した上で、実際にインジケーターを作ってみましょう。
以下の4つの項目で作成手順を解説します。
- 新規インジケーター作成
- インジケーター表示
- スクリプトコードの解説
- サブウィンドウに表示するインジケーターの自作
新規インジケーター作成
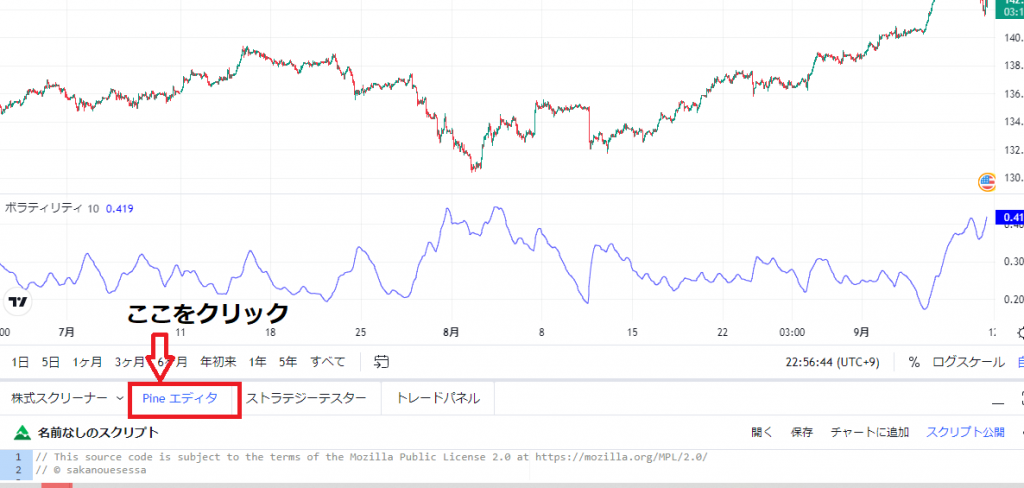
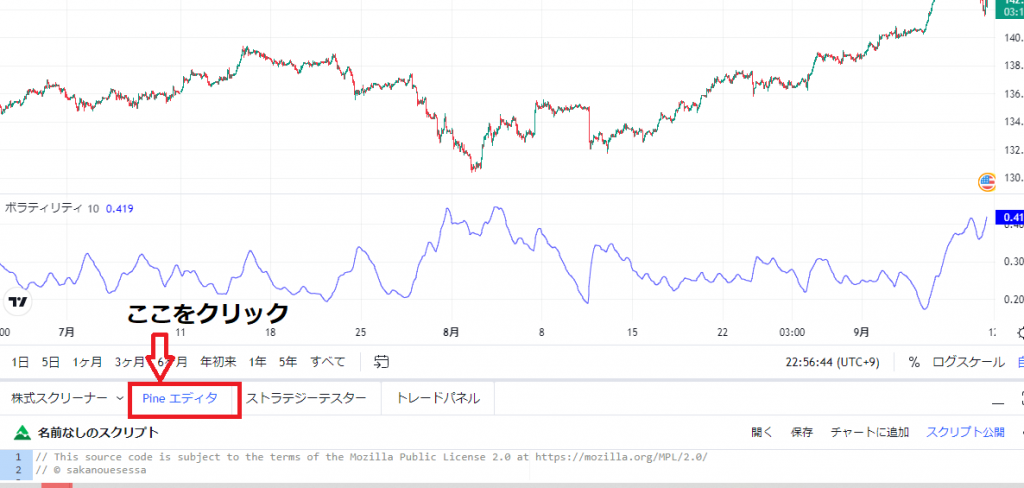
新規のインジケーターを作成するためにTradingViewのチャート下部にあるPineエディタタブをクリックします。


画面が小さい場合は、ドラッグで大きく広げたり、詳細ボタンから新しいウィンドウやタブで開いてください。


インジケーターの表示
実際にコードを張り付けてインジケーター表示してみましょう。
今回はSMAとEMAを切り替えて表示するインジケーターを作成します。
下のコードをコピーし、スクリプトに貼り付けてください。
//@version=5
//インジケーター名、ショートタイトル、表示ウインドウ
indicator(title="SMAorEMA", shorttitle="SorE", overlay=true)
//パラメータ
period = input.int(20, title="期間")
price = close
offset = input.int(title="オフセット", defval=0, minval=-500, maxval=500)
typeMA = input.string(title = "Method", defval = "SMA", options=["SMA", "EMA"], group="種類")
//インジケーター計算
sma = ta.sma(price, period)
ema = ta.ema(price, period)
//条件式
ma = typeMA == "SMA" ? sma : ema
//ma = sma
//if typeMA == "EMA"
// ma := ema
//チャートに描画
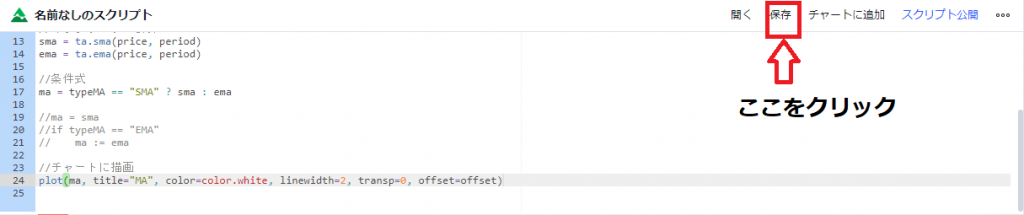
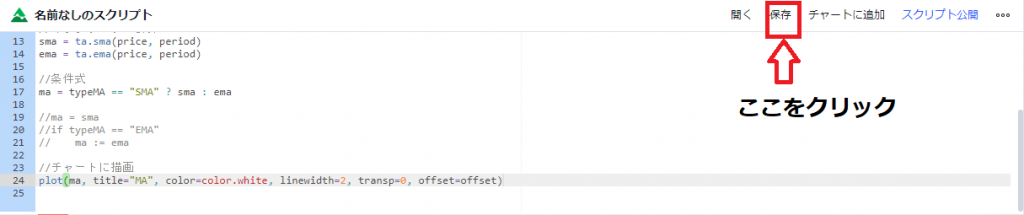
plot(ma, title="MA", color=color.black, linewidth=2, transp=0, offset=offset)張り付けた後は保存を選択してインジケーターを保存します。


名前を入力する場面が出てくるので適当に名前を入力します。


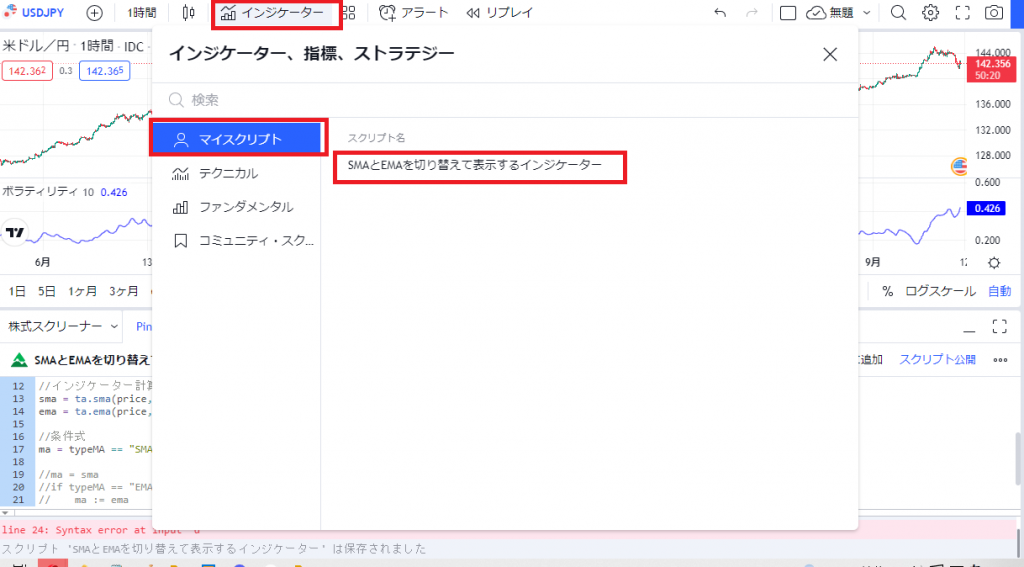
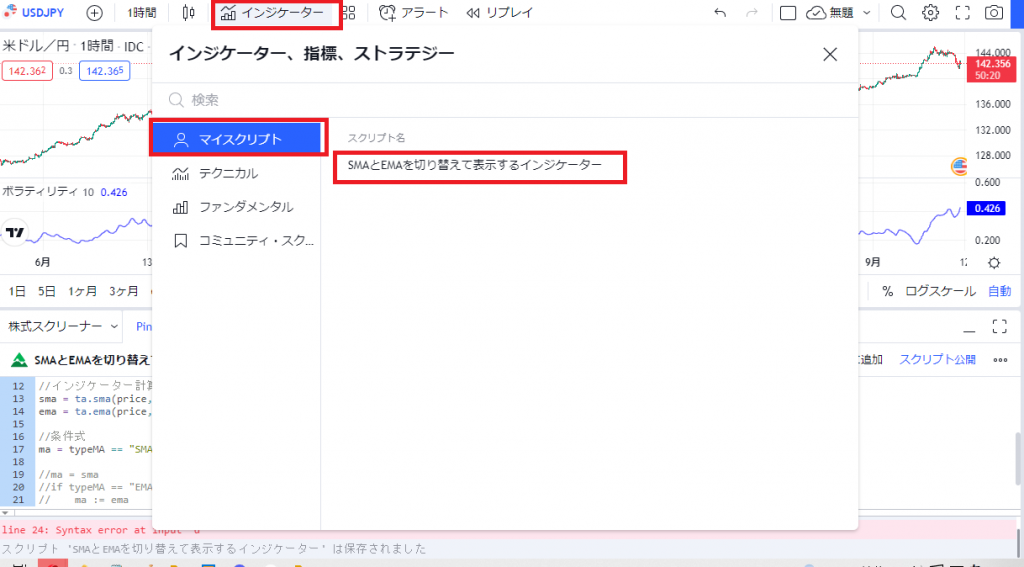
マイスクリプトにインジケーターが追加されたので、表示させましょう。
TradingView上部にあるインジケーターをクリックし、マイスクリプトを選択します。


マイスクリプトにデータが入ってることが分かりました。
作成したインジケーターを選択し、チャートに反映させます。
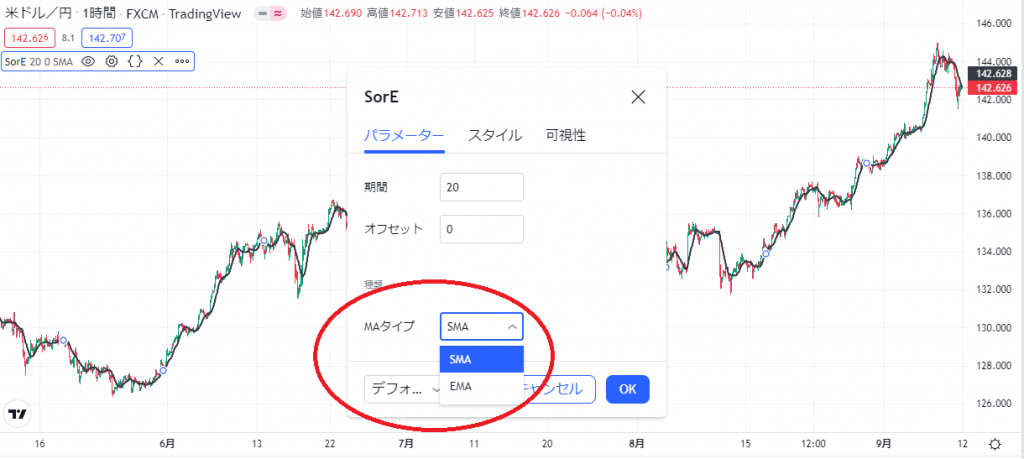
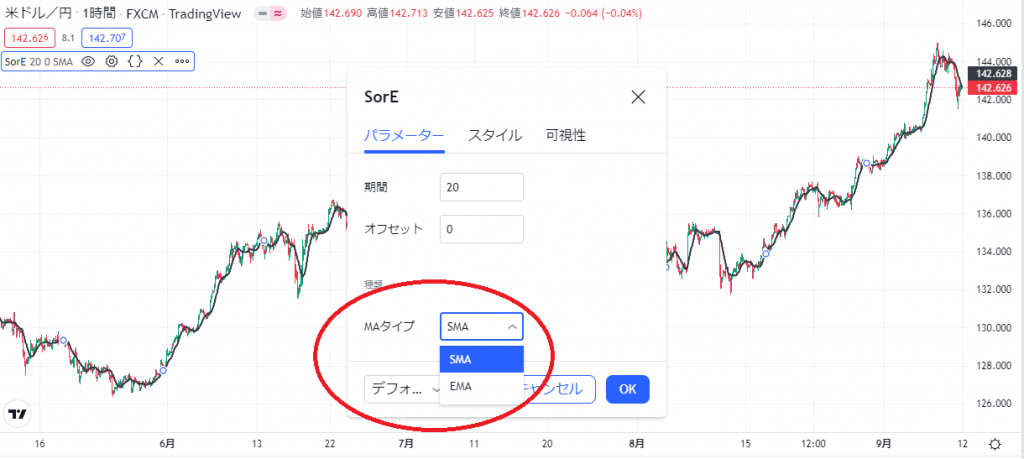
MAタイプの選択が可能なインジケーターが完成しました。


スクリプトコードの解説
最初の行の//@version=5というのは、Pineスクリプトのバージョンの指定です。
//と入力しておけば、プログラムに反映されないので、説明やコメントを書いて後から見て分かりやすくなるようにしておきましょう。
次の行は以下の通りです。
//インジケーター名、ショートタイトル、表示ウインドウ
indicator(title="SMAorEMA", shorttitle="SorE", overlay=true)indicatorというのはインジケーター関数のことです。
左から項目を説明します。
| title | インジケータータイトル |
| shorttitle | チャートに表示されるタイトル |
| overlay | trueでメインチャート表示、falseでサブチャート表示 |
となっております。
次はパラメーターの解説です。
//パラメータ
period = input.int(20, title="期間")
price = close
offset = input.int(title="オフセット", defval=0, minval=-500, maxval=500)
typeMA = input.string(title = "Method", defval = "SMA", options=["SMA", "EMA"], group="種類")パラメーターの指定にはインプット関数を使います。
理由は、設定からパラメーター変更をできるようにするためです。
種類の説明は下記の通りです。
| 種類 | 説明 |
|---|---|
| input.int() | 整数を指定できる |
| input.float() | 小数を指定できる |
| input.string() | 文字列を指定できる |
次にパラメーターの内容は下記の通りとなります。
| title | パラメータ名 |
| defval | デフォルト値 |
| minval | パラメータの最小値 |
| maxval | パラメータの最大値 |
| options | 選択肢を指定 |
| group | グループ表示 |
既に上述しているビルトイン関数を使いインジケーターの計算をしています。



ビルトイン関数については、本記事の「ビルトイン関数について」を参考にしてください。
次に条件式を使い、SMAとEMAの選択制を作成します。
//条件式
ma = typeMA == “SMA” ? sma : ema
最後にplot関数を使いチャートに描写を行う設定をします。
//チャートに描画 plot(ma, title=”MA”, color=color.white, linewidth=2, transp=0, offset=offset)
以上でインジケーターの作成は終了です。
複雑なプログラムを組むわけではないので、記事を読めばインジケーターの作成は比較的簡単に行えると思います。
サブウィンドウに表示するインジケーターの自作
サブウィンドウとは、メインチャートの下のウィンドウのことです。
場所でいうと下図のあたりになります。





TradingViewではメインチャートとサブウィンドウ間をインジケーターが自由自在に移動させる機能がついているので、様々な組み合わせでインジケーターを設定できます。
では早速サブウィンドウにインジケーターを表示するスクリプトコードを解説します。
今回は、SMAとEMAを両方表示できるインジケーターを作成します。
最初にインジケーター関数を使い、タイトルとオーバーレイの記入です。
サブウィンドウに表示させたいので、オーバーレイはfalseにします。
//@version=5
//インジケーター名、ショートタイトル、表示ウインドウ
indicator(title="SMAandEMA", shorttitle="SandE", overlay=false)パラメーターは前回の例と同じものを使い、SMAとEMAの選択がないので、条件式は使いません。
//パラメータ
period = input.int(20, title="期間")
price = close
offset = input.int(title="オフセット", defval=0, minval=-500, maxval=500)インジケーターの計算式は前回と同様のものを使います。
//インジケーター計算
sma = ta.sma(price, period)
ema = ta.ema(price, period)チャートの描写は、今回は条件式がないので、直接描写できるコードを記入します。
//チャートに描画
smaplot = plot(sma, title="SMA", color=color.aqua, linewidth=2, transp=0, offset=offset)
emaplot = plot(ema, title="EMA", color=color.orange, linewidth=2, transp=0, offset=offset)以上です。まとめると下記の通りになります。
| //@version=5 //インジケーター名、ショートタイトル、表示ウインドウ indicator(title=”SMAandEMA”, shorttitle=”SandE”, overlay=false) //パラメータ period = input.int(20, title=”期間”) price = close offset = input.int(title=”オフセット”, defval=0, minval=-500, maxval=500) //インジケーター計算 sma = ta.sma(price, period) ema = ta.ema(price, period) //チャートに描画 smaplot = plot(sma, title=”SMA”, color=color.aqua, linewidth=2, transp=0, offset=offset) emaplot = plot(ema, title=”EMA”, color=color.orange, linewidth=2, transp=0, offset=offset) |
このコードをスクリプトに張り付けて保存します。



詳しくは本記事の「インジケーター表示」を参考にしてください。
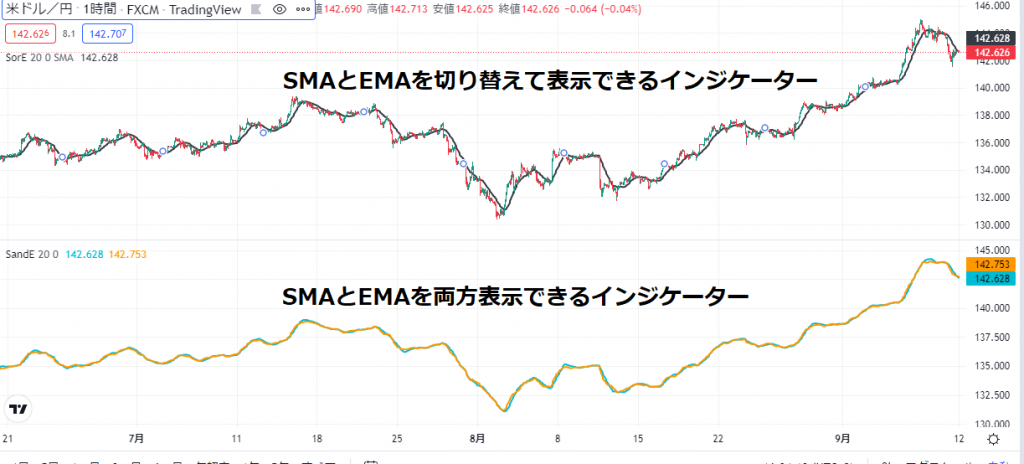
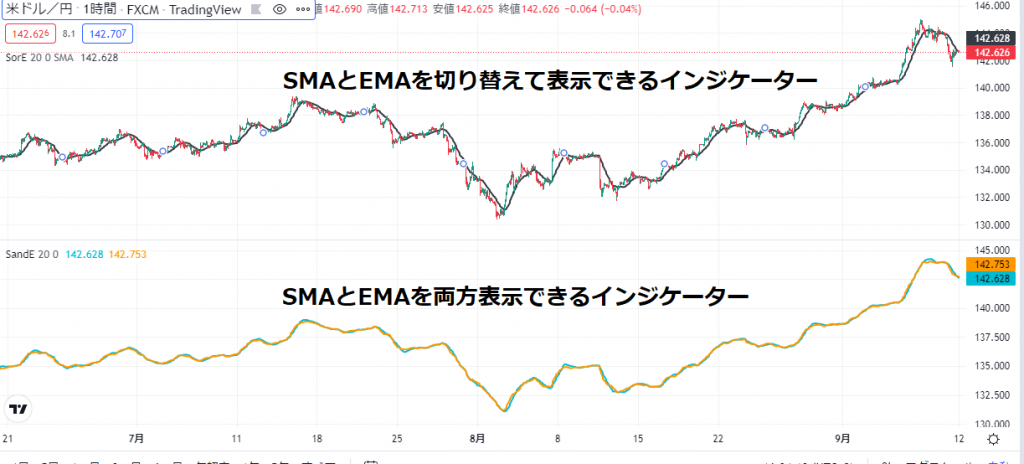
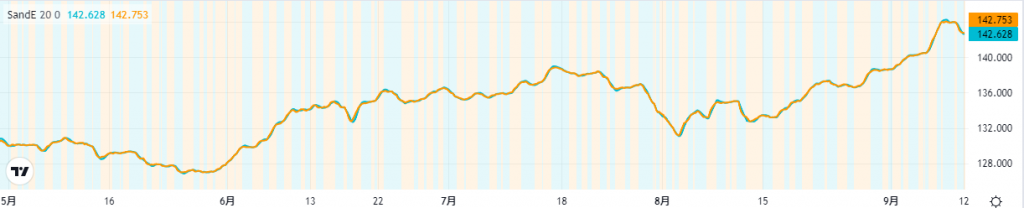
チャートに追加すると選択するか、保存したインジケーターをマイスクリプトから選んで表示して下図のようになれば成功です。


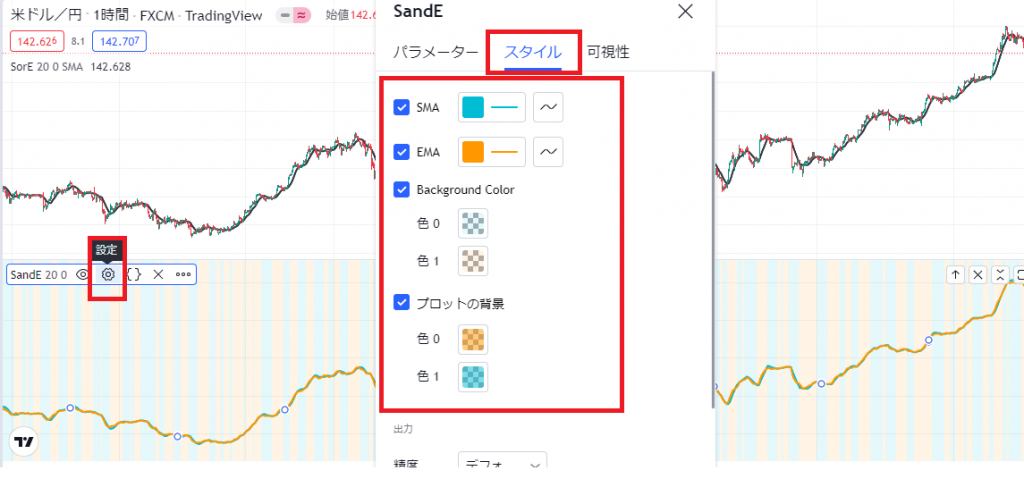
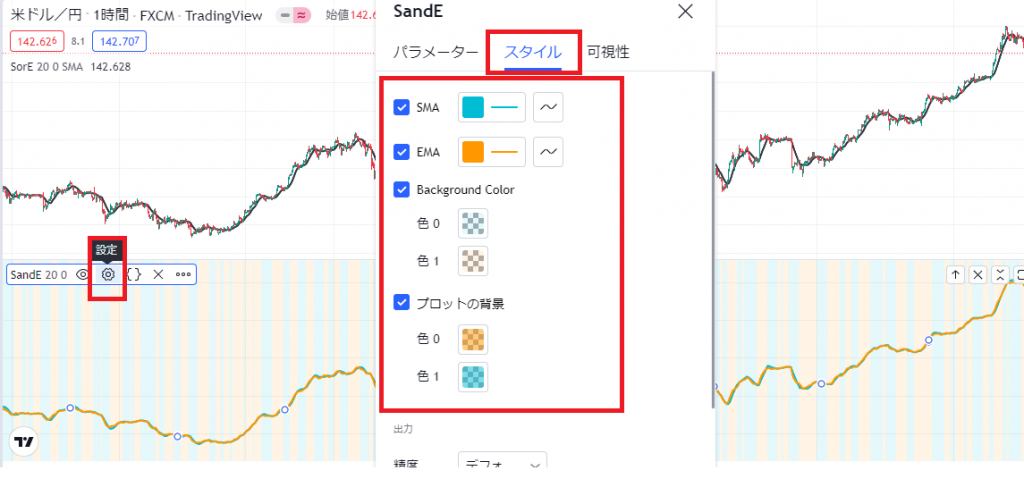
背景色を変えたい場合は、bgcolor関数を使いましょう。
SMAがEMAより大きい場合とそれ以外で色分けに表示するコードを作成します。
bgcolor(sma > ema ? color.aqua : color.orange, transp=90)2本のラインの間を塗りつぶしたいので、fill関数を使います。
piot関数を使って、変数名を指定すればライン間を塗りつぶせます。
fill(smaplot, emaplot, color = sma > ema ? color.orange : color.aqua, transp=50)2つのコードをSMAとEMAを両方表示できるインジケーターのコードに追加します。
全てのコードをまとめると下記のようになります。
| //@version=5 //インジケーター名、ショートタイトル、表示ウインドウ indicator(title=”SMAandEMA”, shorttitle=”SandE”, overlay=false) //パラメータ period = input.int(20, title=”期間”) price = close offset = input.int(title=”オフセット”, defval=0, minval=-500, maxval=500) //インジケーター計算 sma = ta.sma(price, period) ema = ta.ema(price, period) //チャートに描画 smaplot = plot(sma, title=”SMA”, color=color.aqua, linewidth=2, transp=0, offset=offset) emaplot = plot(ema, title=”EMA”, color=color.orange, linewidth=2, transp=0, offset=offset) //チャートに描画し背景を追加 bgcolor(sma > ema ? color.aqua : color.orange, transp=90) fill(smaplot, emaplot, color = sma > ema ? color.orange : color.aqua, transp=50) |
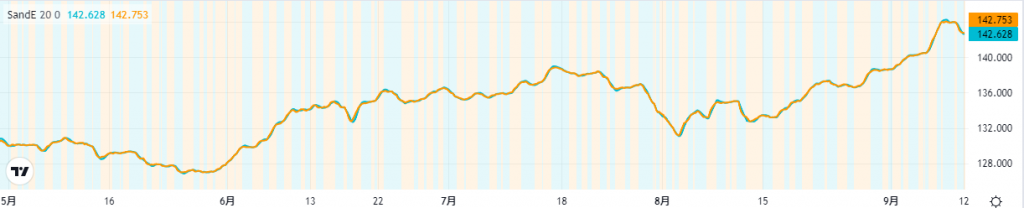
成功すれば下記の画像のように背景に色を付けることが可能です。


色合いは設定から変更もできます。


公開されているインジケーターのソースコードを参考にして、改良を加えていけば、意外に簡単に自分の手法を実現したインジケーターを作成できますよ。
TradingViewでオリジナルのインジケーターを作ろう
TradingViewはコミュニティツールとして非常に優れており、自作したオリジナルインジケーターが優れているものならば、多くのトレーダーに使われる可能性は非常に高いです。
TradingViewにはトレード以外でもインジケーターの自作によって収益を得れるチャンスがあります。
- Tradingviewでインジケーターを自作するメリット
- TradingviewとMT4のインジケータ自作の比較
- pine言語の詳細
- Tradingviewでインジケーターを作成する方法
Tradingviewでインジケーターを作ること自体はかなり簡単であることをお伝えしました。
しかし、作成は簡単でもアイディアを得ることは難しいものです。
様々な公開されているインジケーターに触れることで、新たな発想を得て、新しいタイプのインジケーターを作成できるかもしれません。
Tradingviewの公開されているインジケーターを使い、参考にして新たなインジケーターを作り、トレードや販売に役立ててください。












コメント コメント 0